- Home
- Discussion Forum
- AROS FORUMS
- General Chat
- Scalable SVG vs PNG Icons
Scalable SVG vs PNG Icons
Last updated on 10 months ago
miker1264Software Dev
Posted 10 months agoPreviously I remember having a conversation with someone about using scalable SVG icons with AROS to fit the size of the AROS desktop.
Here is a new concept. Use scalable SVG images that can be resized to fit the screenmode. Then use a specialized icon application to convert the two resized SVG images to PNG Images on-the-fly. Then darken the second image and add a realistic 32 bit glow border. Nice!
There is a GitHub project for Boxie Icons that looks very interesting.
Here is a new concept. Use scalable SVG images that can be resized to fit the screenmode. Then use a specialized icon application to convert the two resized SVG images to PNG Images on-the-fly. Then darken the second image and add a realistic 32 bit glow border. Nice!
There is a GitHub project for Boxie Icons that looks very interesting.
miker, do you mean scalable in graphics or size, i.e. to reduce or enlarge icons as on OS4?
Or like on MOS where the icons are all resized to the same size.
To do both, wouldn't you need a preferences app on Wanderer?
Or like on MOS where the icons are all resized to the same size.
To do both, wouldn't you need a preferences app on Wanderer?
miker1264Software Dev
Posted 10 months ago@AMIGASYSTEM - miker, do you mean scalable in graphics or size, i.e. to reduce or enlarge icons as on OS4?
Or like on MOS where the icons are all resized to the same size.
To do both, wouldn't you need a preferences app on Wanderer?
AMIGASYSTEM
That's a good idea. I'm just tossing ideas around to find out what is possible.
Having an Icon Prefs for setting Icon Size (w, h) is reasonable but only if you are using SVG scalable images. For PNG Icons the icon Prefs for size won't work.
I'm thinking of a dedicated SVG Icon Installer. It will scale the SVG image sizes to match the screenmode. Maybe an SVG Icons Prefs? In the Prefs you can set the SVG Image Size, location of SVG Images, color for Glow Border Tint, etc.
The SVG Icon Installer would use the SVG Prefs to convert the re-sized SVG Images to real PNG Icons with Glow Borders at the correct scale. Such as if you have a screenmode of 1920 x 1080 you need icons of a specific size to match. So if you want 48x48, 50x50, or even 64x64 the SVG Image Size should be set appropriately. Then just convert SVG to PNG and Install them.
That would be really nice! We have an SVG datatype. So we can save icon images to SVG. Maybe Add Glow Border Tint should be a Prefs Option. The Glow Border should be stored in the SVG Images to convert to standard PNG's.
Edited by miker1264 on 16-12-2023 19:06, 10 months ago
miker1264Software Dev
Posted 10 months agoWe have to give credit to Amigamia for providing the link to the Boxie Icons. I just came up with a way to apply it to AROS Dual PNG Glow Icons.
We have an SVG datatype and PNG datatype so conversion is possible. I need to research the SVG file format, look at SVG datatype and do some scaling and conversion tests with icons.
We have an SVG datatype and PNG datatype so conversion is possible. I need to research the SVG file format, look at SVG datatype and do some scaling and conversion tests with icons.
@miker1264 -@AMIGASYSTEM - miker, do you mean scalable in graphics or size, i.e. to reduce or enlarge icons as on OS4?
Or like on MOS where the icons are all resized to the same size.
To do both, wouldn't you need a preferences app on Wanderer?
AMIGASYSTEM
That's a good idea. I'm just tossing ideas around to find out what is possible.
Having an Icon Prefs for setting Icon Size (w, h) is reasonable but only if you are using SVG scalable images. For PNG Icons the icon Prefs for size won't work.
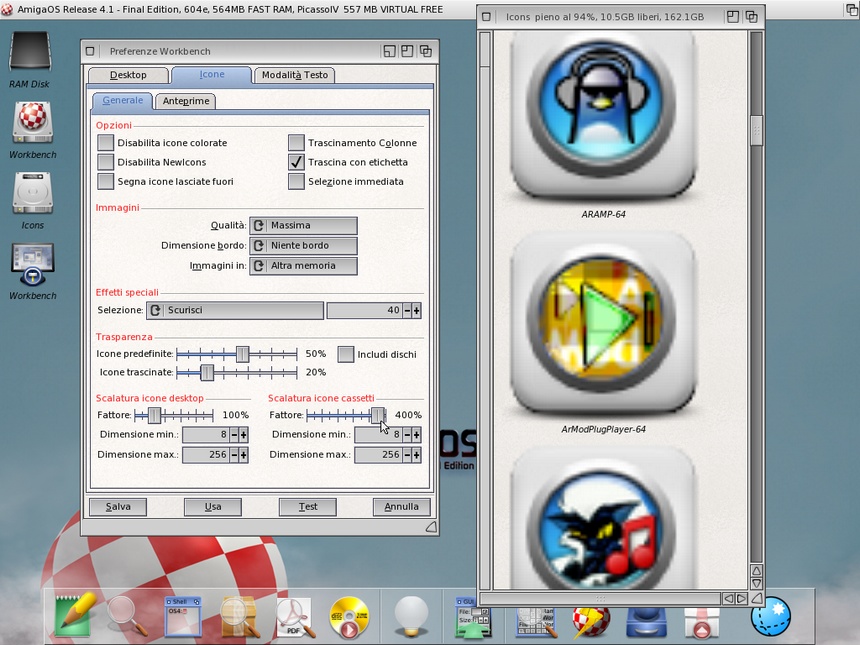
I did a test on OS 4.1 and my DualPNG icons can be zoomed in and out, see screenshot, only OS4 sees them as drawer icons

@miker1264 - Previously I remember having a conversation with someone about using scalable SVG icons with AROS to fit the size of the AROS desktop.
Here is a new concept. Use scalable SVG images that can be resized to fit the screenmode. Then use a specialized icon application to convert the two resized SVG images to PNG Images on-the-fly. Then darken the second image and add a realistic 32 bit glow border. Nice!
There is a GitHub project for Boxie Icons that looks very interesting.
Yes, we had some discussion in the past where I've proposed to use SVG images to replace the current icons format (included the Double Icon / PNG).
IMO you shouldn't need any additional tool, but this feature should be implemented in a completely transparent way on the current desktop environments/managers (Scalos, Magellan, primarily because those are the ones that are the most sophisticated and that already take more resources. Wanderer as the last option, being a more minimal DE).
The DE should check if the .info file is in SVG format (better to support SVGG, the gzipped version, because SVGs are XMLs and normally take A LOT of space. Fortunately, they can be greatly compressed because of that) and automatically create caches versions (concrete images of the specific size. According to the screen/desktop resolution) of them which are the ones effectively displayed (parsing & rendering the SVGs each times requires too much).
Basically SVGs should be for icons what the TrueTypes were/are for the Amiga fonts.
miker1264Software Dev
Posted 10 months ago@cdimauro
Preliminary testing as a proof of concept is to see if we can use SVG datatype to save icon images and whether we can get the SVG images to scale properly and what the image quality is.
I don't think SVG images should be used instead of current Icon formats, but rather SVG icons should be supported in addition to the other icon formats so the user may decide what to use.
Supporting SVG icons would require a re-write of some parts of Icon Library and maybe an SVG Icons Prefs. It isn't the job of the Desktop Environment to be concerned with whether an icon is a Glow Icon, OS4 Icon, ARGB Icon, or an SVG Icon. Icon Library returns the icon images that Wanderer or Magellan use to display in the currently opened windows. It should work seamless like other icon formats as long as SVG image display is supported by Icon Library itself.
Preliminary testing as a proof of concept is to see if we can use SVG datatype to save icon images and whether we can get the SVG images to scale properly and what the image quality is.
I don't think SVG images should be used instead of current Icon formats, but rather SVG icons should be supported in addition to the other icon formats so the user may decide what to use.
Supporting SVG icons would require a re-write of some parts of Icon Library and maybe an SVG Icons Prefs. It isn't the job of the Desktop Environment to be concerned with whether an icon is a Glow Icon, OS4 Icon, ARGB Icon, or an SVG Icon. Icon Library returns the icon images that Wanderer or Magellan use to display in the currently opened windows. It should work seamless like other icon formats as long as SVG image display is supported by Icon Library itself.
miker1264Software Dev
Posted 10 months agoRecently I did some tests with SVG images.
The SVG datatype can't save SVG images. It doesn't have a save function. So I needed an SVG to test with. I found a very easy way in Windows 10 to save a PNG as SVG.
Open a blank Word Doc. Drop the PNG Image in the Doc. It will appear as an embedded image. Right-click and choose "Save As SVG". It saves an SVG with color data. Again SVG datatype failed to open the SVG image in MultiView. It only displayed a black square. So I tried Edge Browser in Windows. It showed the SVG.
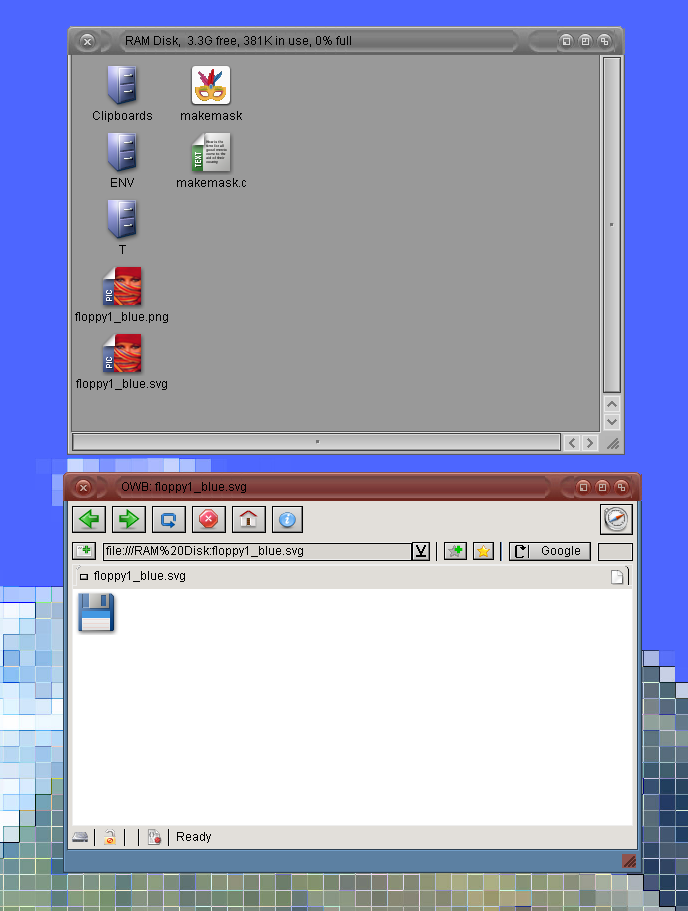
Then in AROS I opened the OWB (Odyssey Web Browser). It also displayed the SVG Image well. So now I need to install InkScape to save SVG.
The SVG datatype can't save SVG images. It doesn't have a save function. So I needed an SVG to test with. I found a very easy way in Windows 10 to save a PNG as SVG.
Open a blank Word Doc. Drop the PNG Image in the Doc. It will appear as an embedded image. Right-click and choose "Save As SVG". It saves an SVG with color data. Again SVG datatype failed to open the SVG image in MultiView. It only displayed a black square. So I tried Edge Browser in Windows. It showed the SVG.
Then in AROS I opened the OWB (Odyssey Web Browser). It also displayed the SVG Image well. So now I need to install InkScape to save SVG.
You can view all discussion threads in this forum.
You cannot start a new discussion thread in this forum.
You cannot reply in this discussion thread.
You cannot start on a poll in this forum.
You cannot upload attachments in this forum.
You can download attachments in this forum.
You cannot start a new discussion thread in this forum.
You cannot reply in this discussion thread.
You cannot start on a poll in this forum.
You cannot upload attachments in this forum.
You can download attachments in this forum.
Moderator: Administrator