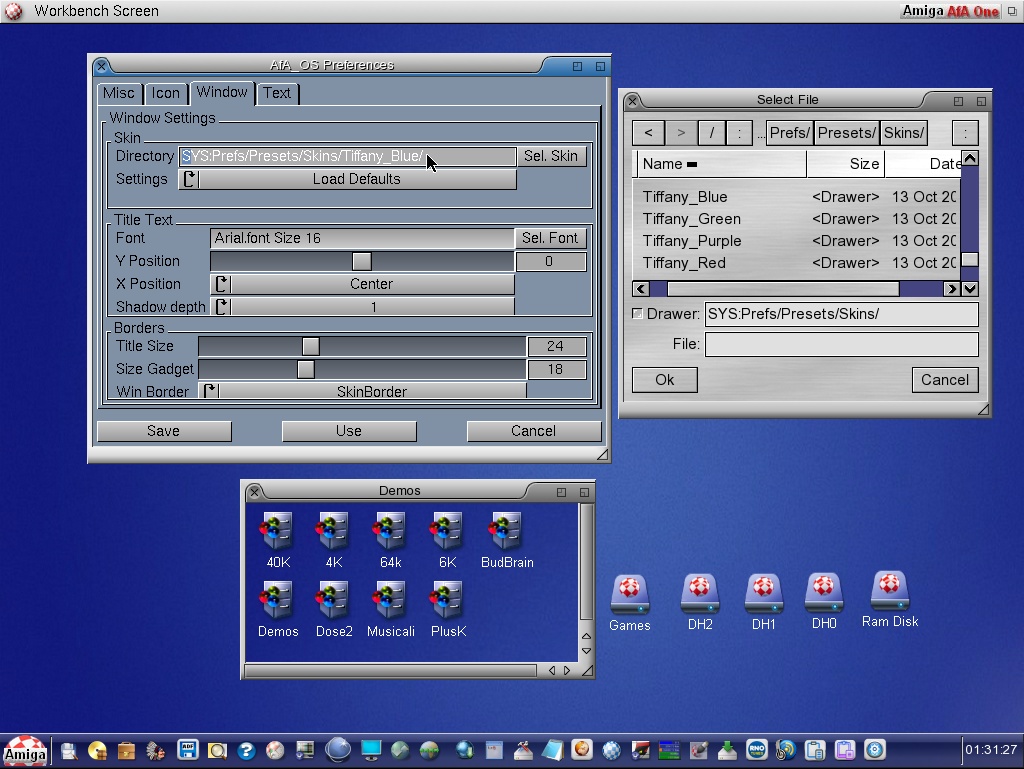
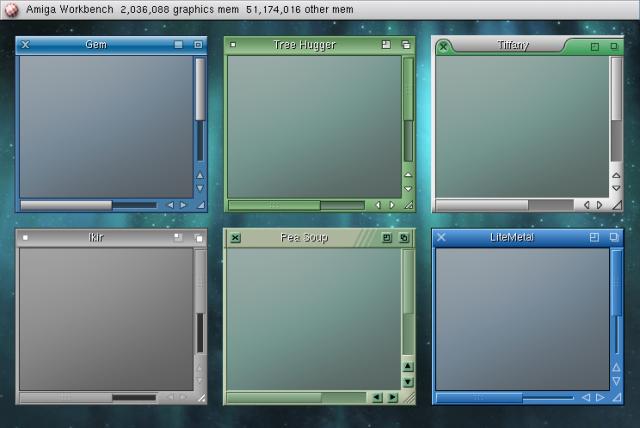
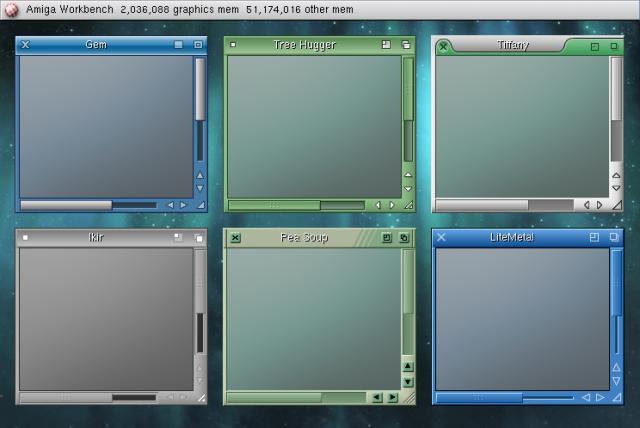
The Tiffany Themes for AfA OS use 32bit Transparent Images.
They may also work with Amiga OS 3.5/3.9
They can be found on Amiga-Look.org
Edited by miker1264 on 06-05-2024 18:43,
2 days ago
miker1264 attached the following image:
 pixieMember
pixieMemberPosted
3 days agoI know of AFA_OS, I just thought, or rather hoped there might be some other solution that provided also alpha! Thanks!
 AMIGASYSTEMDistro Maintainer
AMIGASYSTEMDistro MaintainerPosted
5 days agoIf I understand correctly it is the Theme manager that does not support 32Bit Images, also because the images used in Themes are 32Bit
The problem with transparency or even semi-transparency for window themes is that the PNG images for the theme are 24bit images. For Amiga OS4 and Amiga OS3 it's possible to have 32bit images for the pieces that make a theme.
If we could use 32bit images then maybe a transparent theme would be possible.
Edited by miker1264 on 03-05-2024 19:05,
5 days ago AMIGASYSTEMDistro Maintainer
AMIGASYSTEMDistro MaintainerPosted
5 days agoThanks miker, I will be happy to include your tools on the next AROS One.
Regarding Themes, do you think it is possible to get "Transparent" Themes like the Amistart bar ?
AMIGASYSTEM
Hello.
As far as I know for the Dual PNG Icons on AROS the icon type is not stored in the icOn chunk. But rather Icon Library uses several criteria to decide what type of icon it is such as if it is at the root of a volume named disk info or if it's associated with a drawer or if it is a project or tool icon with tool types stored in the icOn chunk.
So your observation about how Icon Library decides what type of icon is mostly correct. But the type of icon doesn't change. The type isn't stored. Only the criteria changes for the icon.
However the icon type is stored in Classic Amiga Icons in the disk object data. So that is a different situation.
 AMIGASYSTEMDistro Maintainer
AMIGASYSTEMDistro MaintainerPosted
6 days agoHi miker, about changing Icon type, I don't know if you ever noticed, on Wandererer the icons are "Universal", basically an Icon automatically changes "the icon type" if it is associated with a file of different type.
Not only if for example you associate a Tool Icon with a Folder, the icon will automatically change to Folder Icon, the same icon if you rename it Disk.info, it will change to Disk Icon.
 AMIGASYSTEMDistro Maintainer
AMIGASYSTEMDistro MaintainerPosted
3 months agoOn Wanderer it serves even more, if you try to replace a "Disk.info" (for exmple copy it from Dopus4) in a volume, Wanderer will not notice the change, in the menu there are no entries to update, in the menu there is update but it does not update this change, the only way to see the new icon is to use from the menu "Backdrop", just disable/enable it.
On OS 3.9 however this doesn't happen, if you replace a volume icon, the new icon appears immediately on the workbench,
Sometimes, no matter what good intentions I have to do programming, life intervenes. I had a few days this week of down time.
But I did finish reconstruction of several build systems (VM's) in VMWare. Each Ubuntu VM occupies about 50GB of space so that's about 300GB of data. So now I can build AROS again.
Next I have to rebuild all the test OS's in VirtualBox then reconstruct DevCPP cross compiler then finally DosBox. That's quite a bit of work.
Edited by miker1264 on 15-02-2024 12:51,
3 months ago